Dù bạn là khách hàng hay nhà thiết kế khi thiết kế hình ảnh trong lĩnh vực thiết kế đồ họa hay in ấn bạn cũng cần có sự phân biệt rõ ràng nhất về Bitmap và Vector. Trong bài viết hôm nay, chúng tôi sẽ chia sẻ cho các bạn biết Bitmap là? Và sự khác nhau cơ bản của nó và Vector.
Ảnh Bitmap là gì?
Theo khái niệm kỹ thuật, bitmap (còn được gọi là ảnh mành hóa hoặc raster image) là một dạng lưới chứa các ô vuông nhỏ liền kề nhau. Mỗi ô vuông trong lưới này mang một mã màu duy nhất, được gọi là điểm ảnh (pixel). Các định dạng phổ biến của bitmap trên web bao gồm PNG, JPG, BMP, JPEG và GIF.
Đồ họa bitmap, hay còn được gọi là chỉnh sửa ảnh, là quá trình tạo mới hoặc chỉnh sửa các pixel trong một hình ảnh để tạo ra kết quả có cấu trúc, màu sắc và hình ảnh mới. Để thực hiện việc chỉnh sửa đồ họa bitmap, người dùng thường sử dụng các phần mềm chuyên dụng như Microsoft Paint, Adobe Photoshop, hoặc The GIMP.
Những hình ảnh thuộc dạng bitmap thường có độ chi tiết và sắc nét cao. Chúng thể hiện sống động và chân thực các đặc điểm của hình ảnh. Ngoài ra, các bức ảnh được scan hoặc chụp từ máy ảnh kỹ thuật số cũng đều thuộc loại bitmap, do chúng được tạo thành từ tập hợp điểm ảnh với các mã màu riêng biệt.
>>> Xem ngay: Ảnh RAW là gì? Ưu, nhược điểm của file ảnh RAW

Bitmap là ảnh sử dụng độ pixel khá lớn
Đăng ký khoá học làm Adobe Photoshop online ngay để nhận ưu đãi. Khóa học sẽ giúp bạn có kiến thức bải bản nhất về Photoshop, hiểu rõ về giao diện tổng quan và từng thông số trong Photoshop. Sau khóa học, bạn sẽ tự tin ứng tuyển vị trí thiết kế tại các doanh nghiệp, công ty hoặc mở dịch vụ thiết kế chuyên nghiệp tự do tại nhà.

Ưu và nhược điểm của Bitmap
Cũng giống như bất kỳ công nghệ nào, bitmap có những ưu và nhược điểm riêng biệt. Dưới đây là các đặc điểm nổi bật giúp bạn hiểu rõ hơn về tính chất của bitmap.
Ưu điểm
Vì ảnh bitmap được tạo thành từ hàng triệu điểm ảnh, mỗi điểm ảnh mang một mã màu riêng biệt, khả năng ghi nhận và tái hiện màu sắc của bitmap vượt trội hơn so với vector. Nhờ vậy, ảnh bitmap mang lại độ chi tiết và sắc nét cao, tạo ra hình ảnh sống động, chân thực.
Bitmap có khả năng hiển thị trên hầu hết các thiết bị hiện nay, từ màn hình máy tính, điện thoại, đến máy chiếu. Ngoài ra, có nhiều phần mềm hỗ trợ chỉnh sửa và chuyển đổi hình ảnh bitmap sang định dạng khác mà không làm giảm chất lượng.
Một ưu điểm đáng kể là hình ảnh bitmap có thể được tạo ra chỉ bằng việc chụp ảnh mà không cần đến phần mềm thiết kế chuyên dụng như vector. Điều này khiến bitmap trở nên phổ biến với số lượng hình ảnh đa dạng, phù hợp cho các mục đích in ấn như poster, card visit, tờ rơi, hay bìa tạp chí.
Đặc biệt, các hình ảnh vector có thể dễ dàng chuyển đổi sang định dạng bitmap thông qua quá trình rasterizing. Khi thực hiện chuyển đổi, người dùng có thể tùy chỉnh độ phân giải của ảnh bitmap để đạt được chất lượng mong muốn.

Cũng giống như bất kỳ công nghệ nào, bitmap có những ưu và nhược điểm riêng biệt
Nhược điểm
Chất lượng của ảnh bitmap phụ thuộc lớn vào độ phân giải và thiết bị tạo ra nó, chẳng hạn như máy ảnh hoặc máy scan. Một bức ảnh có độ chi tiết cao đồng nghĩa với việc dung lượng sẽ rất lớn, gây khó khăn trong việc lưu trữ và xử lý.
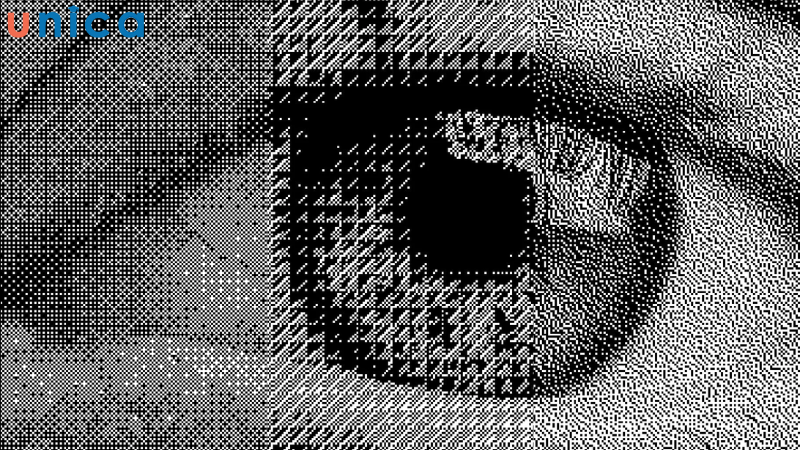
Nếu ảnh bitmap không có độ phân giải đủ cao hoặc được in ở kích thước quá lớn, chúng dễ bị vỡ, mờ, ảnh hưởng đến chất lượng hiển thị và trải nghiệm của người dùng.
>>> Xem ngay: Substance là gì? Chức năng của phần mềm Substance
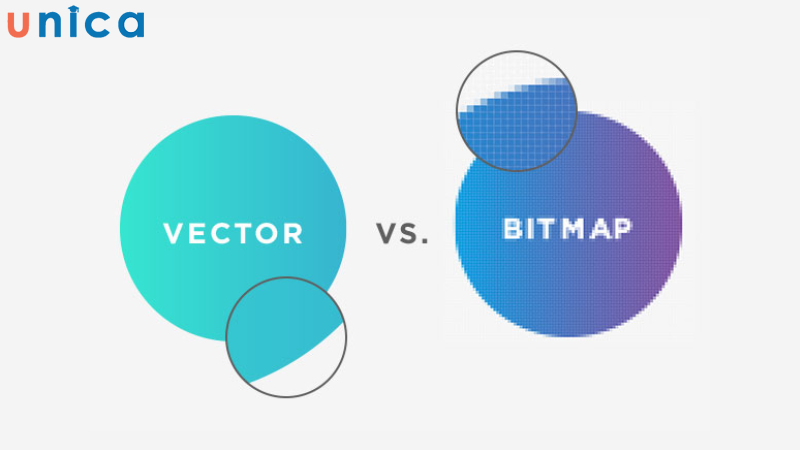
Phân biệt Bitmap và Vector
Định dạng ảnh
Do tính chất khác biệt, bitmap và vector sử dụng các định dạng ảnh riêng. Đối với bitmap, hình ảnh được tạo ra từ mật độ điểm ảnh, nghĩa là mật độ điểm ảnh càng cao thì ảnh càng sắc nét. Bitmap thường được xuất dưới các định dạng phổ biến như JPG, JPEG, PNG, GIF, phù hợp với các hình ảnh chụp và scan.
Ngược lại, ảnh vector được tạo ra thông qua các phần mềm thiết kế đồ họa như CorelDRAW, Adobe Illustrator. Do đó, định dạng của vector thường là CDR, PSD, AI, EPS, hoặc PDF, và chúng thường gắn liền với các phần mềm thiết kế này để chỉnh sửa.

So sánh Bitmap và Vector
Cấu trúc
Ảnh bitmap phụ thuộc lớn vào độ phân giải. Khi bạn thay đổi kích thước, chất lượng ảnh bitmap cũng thay đổi tương ứng. Ví dụ, khi giảm kích thước ảnh, các pixel sẽ bị loại bỏ, dẫn đến mất thông tin hình ảnh. Ngược lại, khi tăng kích thước, phần mềm sẽ phải nội suy màu sắc từ các pixel xung quanh để tạo thêm điểm ảnh mới, nhưng chất lượng ảnh thường bị giảm.
Trong khi đó, ảnh vector không phụ thuộc vào độ phân giải nhờ được tạo ra từ các đối tượng hình học có thể scale độc lập. Điều này có nghĩa là bạn có thể phóng to hoặc thu nhỏ ảnh vector mà vẫn giữ nguyên độ sắc nét và chi tiết. Đặc biệt, các đối tượng trong ảnh vector có thể xếp chồng lên nhau mà không làm ảnh hưởng đến hình ảnh tổng thể.
Dung lượng
Đối với ảnh bitmap, để đạt được độ sắc nét cao, mật độ điểm ảnh phải dày, dẫn đến dung lượng file lớn. Điều này có thể gây ảnh hưởng đến hiệu suất, đặc biệt khi sử dụng nhiều ảnh bitmap trên các trang web. Ngược lại, ảnh vector có dung lượng thấp hơn do không chứa thông tin pixel chi tiết, giúp tối ưu hóa tốc độ tải và hiệu suất của trang web.
Bitmap và vector đều có những đặc điểm riêng biệt, phù hợp với các mục đích sử dụng khác nhau, tùy thuộc vào yêu cầu về chất lượng, kích thước và hiệu suất lưu trữ.
Khi nào cần sử dụng ảnh Bitmap
Ảnh bitmap mang lại khả năng chỉnh sửa dễ dàng và tái hiện hình ảnh thực tế một cách chi tiết. Vì vậy, bạn nên sử dụng ảnh bitmap trong các trường hợp sau:
-
Tạo đồ họa và hình ảnh thực tế: Ảnh bitmap là lựa chọn lý tưởng để tạo ra các hình ảnh chi tiết và sống động, nhờ lượng dữ liệu lưu trữ trên mỗi pixel rất lớn. Ngoài ra, khả năng chỉnh sửa từng mảng màu của ảnh bitmap giúp bạn dễ dàng tùy chỉnh và tạo ra các tác phẩm nghệ thuật có độ chính xác cao.
-
Cần ảnh có thể chỉnh sửa: Ảnh bitmap, bạn có thể thay đổi cấu hình màu của từng pixel, làm mịn đường nét, thêm bóng đổ, hay tạo ra các hiệu ứng đặc biệt, mang lại sự linh hoạt tối đa trong quá trình xử lý hình ảnh.
-
Làm việc với ảnh kỹ thuật số: Máy ảnh kỹ thuật số thường tạo ảnh bằng cách sử dụng pixel, do đó Bitmap hỗ trợ xử lý tốt các hình ảnh kỹ thuật số, giữ nguyên được chi tiết và độ sắc nét trong quá trình chỉnh sửa hoặc chuyển đổi.

Thông thường Bitmap được sử dụng để tạo đồ họa, chỉnh sửa hình ảnh và làm việc với ảnh kỹ thuật số
Nên chọn ảnh bitmap hay vector khi in ấn?
Cả bitmap và vector đều có những ưu và nhược điểm riêng. Vì vậy, tùy vào mục đích và yêu cầu của dự án in ấn, bạn có thể chọn định dạng phù hợp nhất. Nếu bạn cần ảnh chụp sắc nét với các chi tiết màu phức tạp, bitmap là lựa chọn lý tưởng. Ngược lại, nếu bạn cần hình ảnh linh hoạt, dễ dàng thay đổi kích thước, thì vector sẽ là sự lựa chọn tối ưu.
Ảnh vector thường được ưu tiên trong in ấn nhờ khả năng thay đổi kích thước linh hoạt mà không làm giảm chất lượng hình ảnh. Các sản phẩm in yêu cầu ảnh dung lượng thấp nhưng vẫn đảm bảo độ sắc nét, như logo, biểu tượng, hoặc thiết kế có các đường nét rõ ràng, sẽ phù hợp với định dạng vector.
Trong khi đó, ảnh bitmap (các file .PSD, PNG, JPG, JPEG) vẫn đảm bảo chất lượng ấn phẩm nếu file có kích thước đúng chuẩn và không bị vỡ hình. Bitmap phù hợp với các sản phẩm in cần độ chi tiết cao, như ảnh chụp hoặc các thiết kế yêu cầu thể hiện rõ từng mảng màu và kết cấu phức tạp.
Kết luận
Hy vọng với những chia sẻ của Unica ở trên về Bitmap là gì thì bạn sẽ có thêm cho mình một lựa chọn hoàn hảo nhất để lựa chọn nên dùng ảnh Vector hay Bitmap. Tuy nhiên để trở thành một dân thiết kế toàn năng thì bạn không thể bỏ qua những khóa học thiết kế đến từ những chuyên gia hàng đầu Unica sẽ bật mí cho bạn những kiến thức hay cùng với đó là rất nhiều những ưu đãi hấp dẫn đang chờ bạn khám phá đấy nhé!