Hiện nay, số lượng người dùng sử dụng điện thoại để tìm kiếm thông tin rất nhiều. Vì vậy, các website cần phải tối ưu, thân thiện với mobile. Như vậy mới tăng trải nghiệm cho người dùng giúp thúc đẩy hành động mua hàng, đồng thời giúp tối ưu SEO hiệu quả. Làm thế nào để cải thiện giao diện mobile cho các website là vấn đề đang được rất nhiều người quan tâm. Trong nội dung bài viết sau chúng tôi sẽ giải đáp cho bạn, hãy tham khảo nhé.
1. Khi nào một website được xem là thân thiện với mobile?
Website thân thiện với mobile là website có thể hiển thị và hoạt động tốt trên các thiết bị di động như điện thoại thông minh và máy tính bảng. Website thân thiện với mobile mang lại trải nghiệm tốt cho người dùng di động, giúp họ dễ dàng truy cập và sử dụng website.

Website thân thiện với mobile sẽ hoạt động tốt trên các thiết bị di động
Một website được xem là thân thiện với người dùng khi nó:
- Có giao diện hiển thị phù hợp với màn hình nhỏ của thiết bị di động. Các nội dung, hình ảnh và video cần được tự động điều chỉnh kích thước để phù hợp với màn hình di động. Phông chữ tối ưu và dễ đọc trên thiết bị di động.
- Tốc độ tải trang nhanh chóng trên thiết bị di động. Google khuyến khích tốc độ tải trang dưới 3s.
- Website cần có khả năng tương tác tốt với các thao tác cảm ứng trên thiết bị di động. Các nút bấm và liên kết cần đủ lớn để người dùng dễ dàng nhấp vào. Các biểu tượng và hình ảnh dễ hiểu, thân thiện với người dùng.
- Nội dung trình bày khoa học, dễ đọc, không bị che khuất bởi các pop-up. Nội dung cung cấp các giá trị hữu ích cho người dùng.
- Website cần được tối ưu hóa cho SEO di động.
- Website cần cung cấp các tính năng phù hợp với nhu cầu của người dùng di động.
2. Tại sao SEO Mobile lại quan trọng?
Theo thống kê của StatCounter, hơn 50% truy cập internet trên toàn cầu đến từ thiết bị di động. Con số này dự kiến sẽ tiếp tục tăng trong tương lai. Điều này cho thấy, thế giới của chúng ta đang ngày càng hướng về sử dụng thiết bị di động cho các hoạt động sống. Vì vậy nếu website của bạn không tương thích và tối ưu cho thiết bị di động thì sẽ không mang lại trải nghiệm tốt cho người dùng, bạn sẽ rất khó khăn để có một thứ hạng cao trên các công cụ tìm kiếm.
Thêm nữa, Google còn sử dụng thuật toán "mobile-first" để xếp hạng website trong kết quả tìm kiếm. Điều này có nghĩa là website được tối ưu hóa cho di động sẽ có thứ hạng cao hơn trong kết quả tìm kiếm trên thiết bị di động. Vì vậy, việc cải thiện SEO Mobile đóng vai trò vô cùng quan trọng. Website thân thiện với di động có thể giúp đứng top, tăng traffic, tăng tỷ lệ chuyển đổi, tạo ra lợi thế cạnh tranh tốt hơn.
Tính từ đầu năm nay, Google đã ưu tiên sử dụng phiên bản Mobile cho website để xếp hạng khi SEOer SEO từ khóa website. Khi này nếu website của bạn có ít nội dung trên thiết bị di động thì bạn sẽ gặp rất nhiều khó khăn trong quá trình nâng cao thứ hạng. Ngược lại nếu bạn có nhiều nội dung trên thiết bị di động, có giao diện tương thích với Mobile thì khả năng lên top là rất nhanh và dễ dàng.

Hơn 50% người truy cập internet trên toàn cầu từ thiết bị di động
3. Cách cải thiện giao diện mobile
Nếu muốn cải thiện giao diện website cho mobile thì bạn cần phải tập trung vào một số các vấn đề sau:
- Đảm bảo trang web có responsive.
- Đảm bảo website có tốc độ tải nhanh nhất, dưới 3s.
- Không sử dụng pop-up, không chặn mã JavaScript, HTML và CSS.
- Có khung nhìn cân đối, chuẩn xác.
- Thân thiện với mobile.
- Cho Google biết về website của bạn.
Dưới đây là một số cách hiệu quả để cải thiện giao diện Mobile, hãy bỏ túi ngay cho mình nhé:
3.1. Responsive design
Responsive design là một phương pháp thiết kế web giúp website có chức năng tự động điều chỉnh giao diện để phù hợp với kích thước màn hình của bất kỳ thiết bị nào, từ máy tính để bàn, máy tính bảng đến điện thoại thông minh. Website nếu như có Responsive design thì sẽ được Google ủng hộ. Thiết kế của Responsive giúp Google đánh giá cao, dễ dàng hiểu và lập chỉ mục hơn.
Responsive design là một phương pháp thiết kế web quan trọng trong thời đại ngày nay. Bằng cách sử dụng responsive design, bạn có thể tạo ra website thân thiện với mobile, giúp cải thiện trải nghiệm người dùng, tăng tỷ lệ chuyển đổi, và tăng thứ hạng SEO.
3.2. Cải thiện tốc độ website
Nhắc đến những yếu tố quan trọng trong SEO cũng như yếu tố giúp cải thiện giao diện Mobile, không thể bỏ qua yếu tố cải thiện tốc độ website. Đây là một yếu tố vô cùng quan trọng để tăng thời gian người dùng ở lại trang.
Hầu hết các nghiên cứu đều chỉ ra rằng, người dùng sẽ cảm thấy khó chịu, mất thiện cảm và rời bỏ trang nhanh chóng nếu như website của bạn có tốc độ load chậm, thậm chí người dùng còn không bao giờ quay trở lại những website này. Để xếp hạng cao cũng như để nâng cao trải nghiệm người dùng bạn hãy đặc biệt chú trọng đến việc cải thiện tốc độ website nhé.

Cải thiện tốc độ website để truy cập mobile hiệu quả
3.3. Không chặn JavaScript, HTML và CSS
Để cải thiện giao diện mobile bạn cũng tuyệt đối không được chặn JavaScript, HTML và CSS. Bởi nếu chặn thì Google sẽ rất khó truy cập vào website của bạn để thu thập dữ liệu. Chính điều này sẽ là lý do khiến Google xếp hạng không tốt website của bạn. Để biết xem website của mình có chặn JavaScript, HTML và CSS hay không thì bạn hãy kiểm tra trong Google Search Console nhé.
3.4. Cải thiện giúp bot dễ thu thập thông tin
Nếu muốn cải thiện giao diện Mobile, hãy chắc chắn rằng phiên bản website trên điện thoại của bạn có tính dễ đọc cao. Việc cải thiện tính dễ đọc trên trang sẽ giúp Google bot dễ dàng thu thập thông tin. Như vậy quá trình lập chỉ mục sẽ diễn ra nhanh chóng, không bị mất thời gian. Điều này khiến Google rất thích, từ đó đánh giá cao website của bạn.
Muốn biết giao diện của bạn có phù hợp với thiết bị di động không, bạn hãy sử dụng các thiết bị khác nhau để kiểm tra nhé. Việc nén hay chặn các file JS, HTML và CSS có thể làm vỡ giao diện website của bạn. Vì vậy hãy hết sức chú ý, kiểm tra thật cẩn thận nhé.
3.5. Cải thiện kích thước mục tiêu
Cải thiện kích thước cũng là yếu tố quan trọng mà người làm SEOer cần phải chú ý nếu muốn cải thiện giao diện Mobile. Số đông mọi người đều cảm thấy vô cùng bực mình và khó chịu khi họ không thể nhấp vào điều khiển nút hoặc liên kết hay mục trình đơn. Nguyên nhân là vì chúng được thiết kế quá nhỏ nên gây khó khăn cho quá trình nhấp vào. Việc không nhấp được vào liên kết gây khó khăn cho quá trình điều hướng. Điều này ảnh hưởng nghiêm trọng đến xếp hạng của website trên các công cụ tìm kiếm. Để khắc phục vấn đề này, hãy cải thiện kích thước sao cho phù hợp nhất nhé.

Cải thiện kích thước để tối ưu giao diện mobile
3.6. Giao diện thay đổi theo từng thiết bị
Hiện nay trên thị trường có rất nhiều các dòng điện thoại với kích thước màn hình và hệ điều hành khác nhau. Để website được xem là tối ưu cho thiết bị di động, bạn cần đặc biệt chú ý là phải làm sao cho giao diện tối ưu theo từng thiết bị nhé. Giao diện cần phải có độ rộng thay đổi phù hợp với từng điện thoại. Điều này sẽ giúp đảm bảo rằng khách có thể truy cập thoải mái và hài lòng trên bất kỳ một phiên bản nào.
3.7. Không sử dụng cửa sổ pop-up
Màn hình điện thoại thường nhỏ, nếu như còn xuất hiện cửa sổ pop-up nữa thì chắc chắn sẽ gây cảm giác khó chịu cho người dùng. Vì vậy để tối ưu SEO Mobile, tốt nhất là bạn không nên sử dụng Pop-up. Bắt đầu từ năm nay, Google sẽ phạt đối với những website sử dụng quảng cáo hoặc pop-up. Nếu muốn sử dụng chức năng này, bạn cần phải tìm hiểu kỹ những quy tắc mà Google ban hành và đảm bảo tuân thủ đúng những quy tắc đó.
3.8. Kiểm tra website của bạn và cho Google biết
Trước khi bắt đầu làm SEO trên điện thoại, bạn nhất định phải thử nghiệm tính thân thiện của web với thiết bị di động trên Google. Đây là việc rất quan trọng nên tuyệt đối không thể chủ quan và bỏ qua. Ngoài ra, trong quá trình làm SEO, bạn cũng luôn phải kiểm tra tính liên tục của website để đảm bảo chắc chắn rằng web không có lỗi gì xảy ra cả. Website của bạn nếu như đã được thử nghiệm, kiểm tra và tối ưu hoá ở mức độ tốt nhất thì bạn cuối cùng là bạn sẽ thông báo cho Google biết để Google bắt đầu kiểm tra và lập chỉ mục cho website của bạn.
3.9. Tích hợp thêm tính năng Google AMP
Google AMP (Accelerated Mobile Pages) là một dự án mã nguồn mở giúp tạo ra các trang web tải trang nhanh chóng trên thiết bị di động. AMP sử dụng một phiên bản HTML được tối ưu hóa để giảm thiểu thời gian tải trang, giúp người dùng có trải nghiệm tốt hơn khi truy cập website trên thiết bị di động.
Tích hợp Google AMP là một cách hiệu quả để tối ưu website cho mobile. Hiện tại, tính năng này đang được nhiều SEOer áp dụng trong quá trình làm việc của mình.

Google AMP (Accelerated Mobile Pages) là một dự án mã nguồn mở
3.10. Hiển thị quảng cáo tinh tế
Hiển thị quảng cáo tinh tế là một cách hiệu quả để tối ưu website cho mobile mà không ảnh hưởng đến trải nghiệm người dùng. Dưới đây là một số cách để hiển thị quảng cáo tinh tế trên website mobile:
- Chọn các định dạng quảng cáo được thiết kế cho thiết bị di động, chẳng hạn như quảng cáo banner, quảng cáo interstitial, hoặc quảng cáo native.
- Đặt quảng cáo ở những vị trí mà người dùng dễ nhìn thấy nhưng không ảnh hưởng đến nội dung chính của website.
- Sử dụng nội dung quảng cáo hấp dẫn.
- Tối ưu hóa quảng cáo cho SEO.
3.11. URL có thẻ canonical
Thẻ Canonical đóng vai trò quan trọng trong việc tối ưu website cho mobile, đặc biệt khi website có nhiều URL khác nhau dẫn đến cùng một nội dung. Việc sử dụng thẻ Canonical giúp Google hiểu được URL chính thức của trang web, từ đó cải thiện thứ hạng SEO và tránh tình trạng trùng lặp nội dung.
4. Cách kiểm tra xem Mobile Friendly đã tối ưu hóa hay chưa
Nếu bạn muốn kiểm tra xem website của bạn đã tối ưu hoá trên thiết bị mobile hay chưa thì bạn hãy áp dụng theo các cách sau:
4.1. Test trực tiếp trên điện thoại di động
Cách đơn giản và dễ dàng nhất để kiểm tra xem Mobile Friendly đã tối ưu hóa hay chưa đó là test trực tiếp trên điện thoại di động của bạn. Cách kiểm tra như sau: Bạn sử dụng điện thoại để truy cập vào website, nếu sử dụng bình thường mà không gặp trở ngại gì thì tức là website đã tương thích với màn hình di động. Còn nếu trường hợp bạn phải room lên để trải nghiệm thì tức là chưa tối ưu. Với cách làm này, bạn vừa có thể kiểm tra được giao diện của website, vừa có thể kiểm tra tốc độ tải trang và các lỗi xảy ra đối với website.
Lưu ý: Hãy kiểm tra trên nhiều thiết bị di động để xác định một cách chính xác nhất website đã tối ưu hay chưa nhé.

Test trực tiếp trên điện thoại di động để check độ mượt của giao diện website trên mobile
4.2. Dùng công cụ của Google để kiểm tra
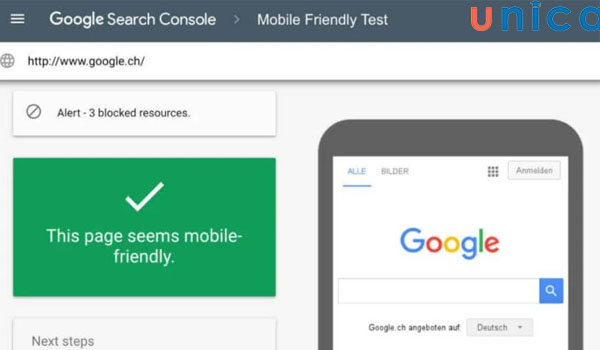
Hiện nay, Google đang cung cấp công cụ Mobile Friendly miễn phí kiểm tra xem website đã tối ưu trên Mobile hay chưa, bạn có thể dùng công cụ này để kiểm tra nhé. Cách thực hiện kiểm tra bằng công cụ này như sau:
- Bước 1: Đầu tiên bạn truy cập vào đường dẫn: search.google.com/test/mobile-friendly
- Bước 2: Tiếp theo sao chép và dán đường link website bạn muốn kiểm tra vào ô URL để tiến hành check Mobile Friendly
- Bước 3: Đợi một lúc để hệ thống thông báo kết quả. Nếu kết quả hiển thị với nội dung là “Page is Mobile Friendly” thì có nghĩa là website của bạn đã được tối ưu Mobile Friendly. Còn nếu không hiển thị thì tức là chưa tối ưu.

Sử dụng Google để kiểm tra
4.3. Kiểm tra trong công cụ Google Search Console
Ngoài công cụ trên bạn cũng có thể sử dụng công cụ Google Search Console để kiểm tra mức độ tối ưu của trang trên Mobile. Công cụ Google Search Console sẽ giúp bạn biết những thông tin nào chưa được tối ưu Mobile Friendly. Từ đó, bạn có thể biết được những nhược điểm của website, sau đó định hướng chúng trở nên tốt hơn.
Để sử dụng Google Search Console, bạn truy cập link sau: search.google.com/search-console/about. Sau đó, bạn dán URL website muốn check vào ô tìm kiếm là có thể xem được kết quả.
5. Kết luận
Trên đây là hướng dẫn cách cải thiện giao diện mobile, đồng thời hướng dẫn bạn cách kiểm tra web xem đã tối ưu hay chưa một cách nhanh chóng và hiệu quả nhất. Hy vọng những kiến thức chia sẻ trong bài viết giúp ích cho bạn trong quá trình phát triển website của mình.
Chúc bạn thành công












.png?v=1728380390)


