Responsive Web Design là gì? Các nguyên tắc cơ bản RWD

Responsive Web Design là một lĩnh vực không còn quá xa lạ đối với những nhà thiết kế chuyên nghiệp, nhưng đối với những Designer mới bước vào nghề thì chắc chắn còn khá mơ hồ. Vậy, để hiểu rõ hơn về thuật ngữ này cũng như những nguyên tắc quan trọng cần ghi nhớ, hãy tham khảo thêm những kiến thức “xương máu” dưới đây.
Responsive Web Design là gì?
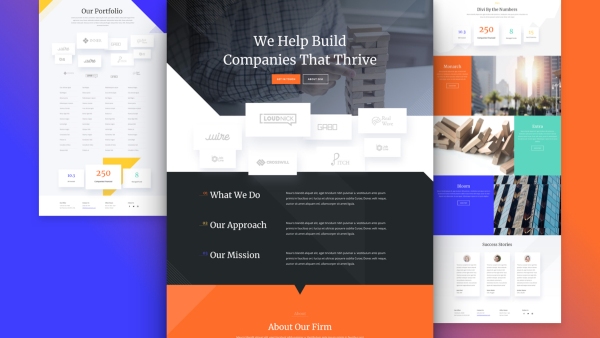
Hiểu theo nghĩa đơn giản, Responsive Web Design (RWD) là một xu hướng khá mới mẻ trong lĩnh vực thiết kế, xuất hiện trong thời gian gần đây. Nó biểu thị cho quy trình thiết kế và sự phát triển của website, nhằm mục đích đáp ứng tối đa các tiêu chí về kích thước cũng như chiều màn hình thiết bị theo yêu cầu của người dùng.

Responsive Web Design là biểu thị cho quy trình thiết kế website
Theo đó, khi bạn chuyển thao tác từ máy tính sang thiết bị điện thoại di động thì website sẽ tự động chuyển đổi kích thước sao cho phù hợp. Và để làm được điều này, người dùng cần sử dụng kết hợp các kỹ thuật với nhau bao gồm: CSS media query, flexible grid và responsive image. Cũng nhờ điều này mà mọi chi phí về thời gian cũng như công đoạn thiết kế web được giảm thiểu một cách tối đa.
>> Ngoài ra còn rất nhiều các khoá học lập trình web online hấp dẫn tại UNICA đang chờ đón bạn cùng nhiều ưu đãi hấp dẫn khác.
Các nguyên tắc cơ bản của Responsive Web Design
Sau khi đã nắm được khái niệm Responsive Web Design là gì thì nhà thiết kế cũng cần chú trọng đến các nguyên tắc cơ bản của lĩnh vực này. Cụ thể như sau:
Dòng chảy hiển thị
Nguyên tắc cơ bản đầu tiên đó chính là dòng chảy hiển thị với từ gốc là flow. Hiểu một cách đơn giản đó là sự lướt thông tin của người dùng từ trên xuống dưới. Do đó, dù lướt trên máy tính hay điện thoại di động thì dòng chảy hiển thị này vẫn tương đương như nhau.
Cũng chính vì nguyên tắc này mà đặt ra cho các nhà thiết kế là phải làm sao tạo được sự kết hợp hoàn hảo giữa tính thẩm mỹ và tính khả dụng của content. Có như vậy thì mới giữ chân được người dùng ở trên website lâu hơn.
Các điểm dừng
Trong Responsive Web Design, điểm dừng hay còn được gọi là Breakpoint. Mục đích của nguyên tắc này đó chính là mang đến những layout có khả năng thay đổi tại điểm giới hạn, ví dụ nếu bạn lướt trên PC sẽ có 3 cột thông tin, còn khi bạn lướt trên điện thoại thì chỉ có 1 cột thông tin.
Thông thường, điểm dừng này sẽ có sự thay đổi tùy theo màn hình hiển thị, điều này sẽ phụ thuộc vào content mà website đang muốn hiển thị, ví dụ với những câu ngắt quãng thì rất cần thêm các breakpoint vào. Tuy nhiên, nhà thiết kế cũng cần chú ý đến cách sắp xếp sao cho phù hợp với thị giác của người xem, tránh tình trạng lộn xộn và rối mắt.

Các điểm dùng sẽ giúp cho website được trình bày khoa học hơn
Giá trị Max/Min
Max/Min ở đây được hiểu là độ giới hạn về bề rộng của màn hình điện thoại hoặc máy tính. Đây là nguyên tắc cực kỳ quan trọng vì nó quyết định đến việc tiếp nhận thông tin của người dùng. Hãy thử tưởng tượng, nếu phần content tràn ra ngoài giới hạn Max/Min thì chất lượng website sẽ thực sự rất tệ.
Và để thế nào để đạt được giá trị Max/Min hoàn hảo nhất. Ví dụ, nếu độ phân giải màn hình là 100% thì bề rộng tối đa mà nhà thiết kế có thể sử dụng là 1000px. Như vậy, content có thể lấp đầy màn hình, tránh tình trạng tràn hay bị co lại quá mức.
Thiết kế Mobile - first hay Desktop - first
Sẽ thật thiếu sót nếu không nhắc đến nguyên tắc thiết kế Mobile - first hay Desktop - first trong Responsive Web Design. Đây được gọi là sự khác biệt giữa ưu tiên điện thoại và ưu tiên máy tính. Theo đó, Designer sẽ xem xét chế độ hiển thị nào phù hợp hơn để đưa ra sự ưu tiên trong thiết kế, nhằm giúp Content có thể truyền tải đến người dùng trọn vẹn hơn.
Hệ thống quản lý
Nguyên tắc này còn được gọi với cái tên là Nested objects. Đây là nguyên tắc được áp dụng khi có nhiều nhân tố phụ thuộc và nhân tố khác, gây nên những khó khăn trong việc vận hành và quản lý website.
Một lời khuyên hữu ích cho các nhà thiết kế đó chính là nên sắp xếp các nhân tốc thông tin thành một cụm hoặc hệ thống theo đề mục cụ thể trên website. Như vậy, bố cục content sẽ trở nên khoa học hơn và người dùng cũng dễ dàng tìm kiếm thông tin hơn.

Hệ thống quản lý sẽ giúp nhà thiết kế duy trì một chế độ vận hành khoa học hơn
Lựa chọn Bitmap hay Vector
Trong trường hợp website của bạn có nhiều hiệu ứng icon đi kèm thì nên sử dụng bitmap, còn nếu không thì tốt nhất nên chọn vector. Định dạng bitmap hoàn hảo nhất đó là jpg, png hoặc icon font. Nhà thiết kế cũng cần lưu tâm đến yếu tố kích cỡ đồng thời tối ưu hóa hình ảnh trước khi upload.
Thiết kế Responsive Web Design cần lưu ý gì
Đồ họa: Với website có thiết kế đồ họa đẹp, bắt mắt sẽ thu hút được nhiều lượt xem gây ấn tượng với người dùng nhiều hơn.
Tốc độ tải trang: Hiện này với việc người dùng sử dụng điện thoại di động để truy cập các website đang nhiều hơn, bởi vậy mà những người làm thiết kế phải tối ưu lại vấn đề này thật tốt để web có tốc độ load được tốt hơn
Qua bài viết trên đây, chắc chắn các nhà thiết kế đã nắm được Responsive Web Design là gì cũng như các nguyên tắc quan trọng trong lĩnh vực này. Hy vọng với những kiến thức hữu ích mà UNICA chia sẻ, nhà thiết kế sẽ hoàn thành sản phẩm thiết kế hoàn hảo hơn.
Bài liên quan
 Thiết kế layout web là gì? Những nguyên tắc cần nắm vững
Thiết kế layout web là gì? Những nguyên tắc cần nắm vững
 Web Navigation là gì? Phân loại và ví dụ về Web Navigation
Web Navigation là gì? Phân loại và ví dụ về Web Navigation
 Các bước thiết kế website chính xác và đẹp mắt nhất
Các bước thiết kế website chính xác và đẹp mắt nhất
 Material Design là gì? Ứng dụng của Google Material Design
Material Design là gì? Ứng dụng của Google Material Design
 Header là gì? Header quan trọng như thế nào trong thiết kế web
Header là gì? Header quan trọng như thế nào trong thiết kế web
 Top 17 website bán hàng online hiệu quả tại Việt Nam và thế giới
Top 17 website bán hàng online hiệu quả tại Việt Nam và thế giới