
Hướng dẫn chi tiết cách chèn code google analytics vào mọi website
Tìm hiểu cách thêm Google Analytics vào WordPress là một phần rất quan trọng trong việc điều hành trang web của riêng bạn. Phần mềm có thể cung cấp cho bạn thông tin có giá trị về những gì đang và không hoạt động trên trang web của bạn và cho phép bạn đưa ra quyết định, chiến lược cho việc học SEO của riêng mình. Trong hướng dẫn này, chúng tôi sẽ trả lời một số câu hỏi về Google Analytics, bao gồm Google Analytics là gì? Làm cách nào để thêm Google Analytics vào Website? Chèn code google analytics như thế nào? Hãy cùng Unica đi tìm câu trả lời cho những thắc mắc này thông qua bài viết dưới đây.
Giới thiệu nhanh về Google Analytics
Google Analytics là một công cụ phân tích web miễn phí của Google, được ra mắt vào năm 2005. Google Analytics cho phép bạn theo dõi và đánh giá hiệu quả của website bằng cách thu thập và xem các số liệu thống kê về lưu lượng truy cập, nguồn gốc, hành vi, mục tiêu, chuyển đổi và nhiều thông tin khác về khách hàng tiềm năng của bạn.
Google Analytics có hai phiên bản chính là Google Analytics GA4 và Google Analytics Universal. Google Analytics GA4 là phiên bản mới nhất, được ra mắt vào năm 2020, với nhiều tính năng nâng cao như phân tích theo sự kiện, phân tích theo người dùng, phân tích theo thiết bị, phân tích theo kênh,... Google Analytics Universal là phiên bản cũ, được ra mắt vào năm 2013, với nhiều tính năng cơ bản như phân tích theo phiên, phân tích theo trang, phân tích theo nguồn, phân tích theo mục tiêu,...
Để sử dụng Google Analytics, bạn cần có một tài khoản Google và một mã Google Analytics. Mã Google Analytics là một đoạn mã JavaScript, được Google cung cấp khi bạn đăng ký Google Analytics. Bạn cần chèn mã Google Analytics vào website để Google có thể thu thập và gửi dữ liệu về Google Analytics. Bạn có thể xem và phân tích dữ liệu trên Google Analytics bằng cách truy cập vào trang web analytics.google.com.
>> Xem thêm: Hướng dẫn chia sẻ quyền truy cập Google Analytics cho người khác

Google Analytics là một công cụ phân tích web miễn phí của Google, được ra mắt vào năm 2005
Cách tạo và lấy mã Google Analytics
Trước khi tìm hiểu cách chèn code google analytics, bạn cần biết cách tạo và lấy mã Google Analytics, bạn cần thực hiện các bước sau:
1. Tạo tài khoản Google Analytics
- Bước 1: Truy cập vào trang web https://analytics.google.com/ và đăng nhập bằng tài khoản Google của bạn.
- Bước 2: Nhấn vào nút “Bắt đầu đo lường” để tạo tài khoản Google Analytics mới.
- Bước 3: Nhập tên tài khoản Google Analytics của bạn, ví dụ: “Website của tôi”.
- Bước 4: Nhấn vào nút “Tiếp theo” để tạo thuộc tính Google Analytics mới.
- Bước 5: Nhập tên thuộc tính Google Analytics của bạn, ví dụ: “Website của tôi”.
- Bước 6: Chọn loại thuộc tính là “Web”, và nhập URL của website của bạn, ví dụ: “https://websitecuatoi.com”.
- Bước 7: Nhấn vào nút “Tạo” để hoàn thành việc tạo tài khoản Google Analytics mới.

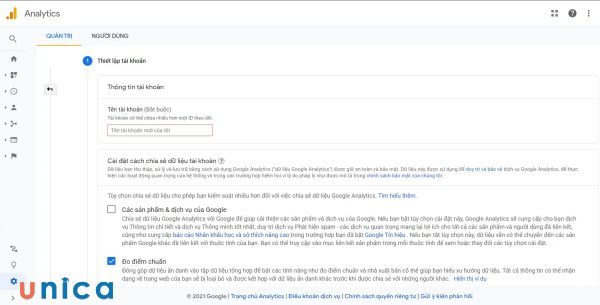
Cách tạo tài khoản Google Analytics
2. Lấy mã Google Analytics GA4
Muốn lấy mã GA4, bạn cần kiểm tra trong Google Analytics đã có thuộc tính này hay chưa. Dưới đây sẽ là 2 trường hợp khi Google Analytics đã có GA4 và chưa có GA4 cho bạn tham khảo:
2.1. Trường hợp 1: Tạo một thuộc tính mới (Property) cho Google Analytics 4
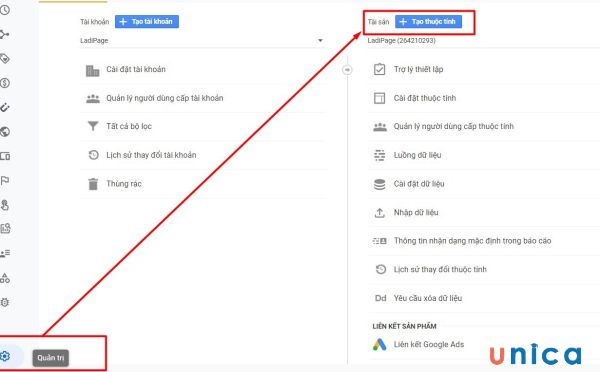
- Bước 1: Bạn vào mục quản trị trong tài khoản GA, rồi bấm nút tạo thuộc tính mới.

Tạo thuộc tính mới
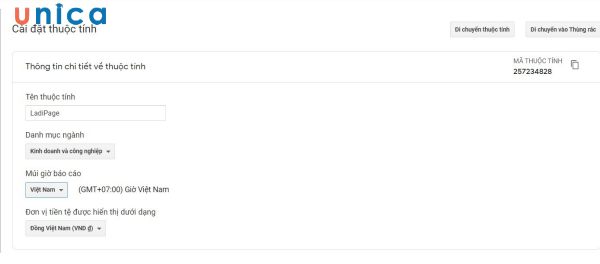
- Bước 2: Sau đó bạn nhập các thông tin sau cho thuộc tính mới theo GA 4:
+ Tên thuộc tính
+ Ngành nghề
+ Múi giờ
+ Loại tiền tệ
Bấm “Save” để lưu lại cài đặt.

Cài đặt thuộc tính
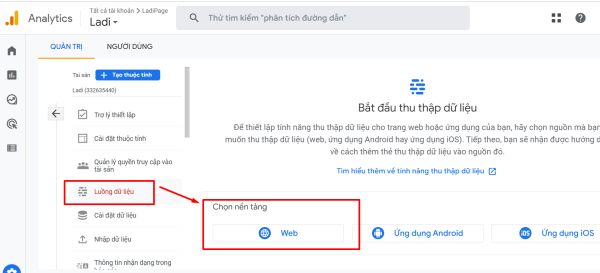
- Bước 3: Bạn chọn “web” làm loại thu thập dữ liệu trong Google Analytics 4.

Bạn chọn “web” làm loại thu thập dữ liệu trong Google Analytics 4
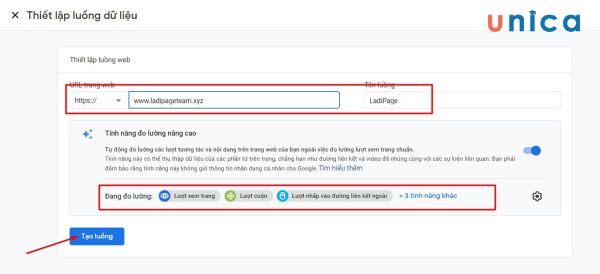
- Bước 4: Bạn cấu hình luồng dữ liệu. Tiếp theo bạn thiết lập các thông tin thu thập dữ liệu cho website của mình, rồi bấm “Tạo luồng” để hoàn thành cài đặt.

Bấm “Tạo luồng” để hoàn thành cài đặt
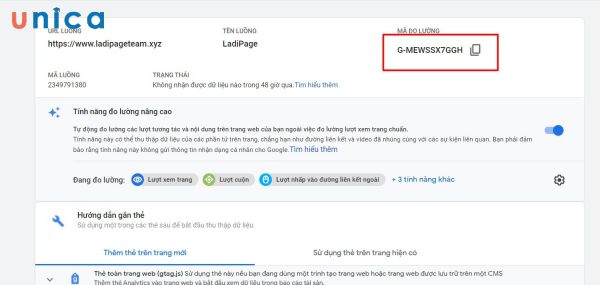
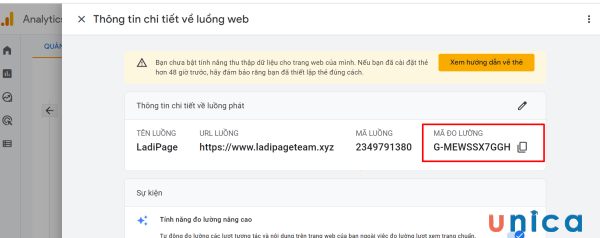
URL trang web là tên miền mà bạn sử dụng để đăng trang landing page. Khi bấm “Tạo luồng” bạn sẽ thấy thông tin về thuộc tính và cách cài đặt. Bạn copy Mã đo lường có dạng như hình dưới đây. Đây là ID của GA4 để bạn dùng cho ID GA của landing page.

Copy Mã đo lường
>> Xem thêm: Các thống kê trên Google Analytics bạn cần xem khi làm SEO
2.2. Trường hợp 2: Trong GA đã có thuộc tính GA4
Bạn có thể lấy ID GA4 như sau nếu bạn đã có thuộc tính cho GA4.
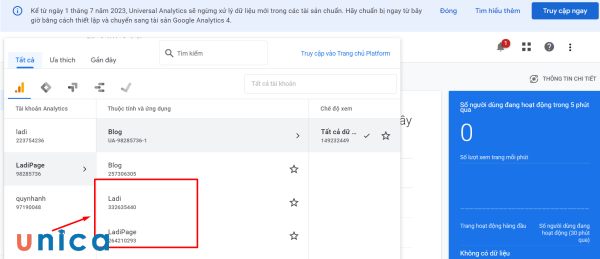
- Bước 1: Bạn vào tài khoản GA và chọn Thuộc tính đã tạo.

Chọn Thuộc tính đã tạo
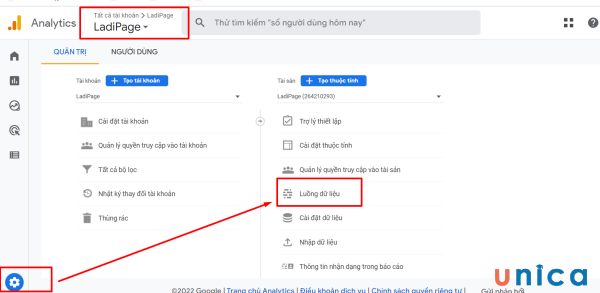
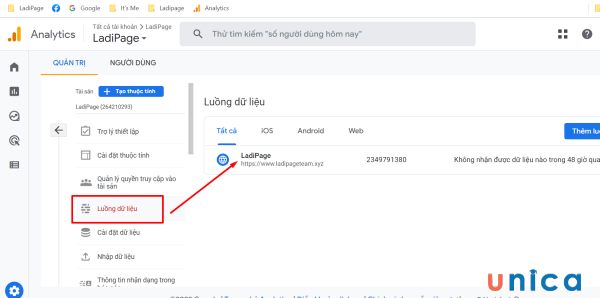
- Bước 2: Bạn truy cập vào Quản trị của thuộc tính, rồi chọn luồng dữ liệu.

Chọn luồng dữ liệu
- Bước 3: Bạn chọn luồng dữ liệu hiện có và copy ID GA4.


Hướng dẫn chèn code google analytics vào mọi trang web
Sau khi bạn đã có mã Google Analytics, bạn cần chèn mã đó vào website của bạn, để Google có thể thu thập và gửi dữ liệu về Google Analytics. Cách chèn code google analytics vào website có thể khác nhau tùy thuộc vào loại website và công cụ quản lý website của bạn. Dưới đây là một số cách chèn code google analytics vào các loại website phổ biến nhất:
1. Cách chèn Google Analytics vào website WordPress
Để chèn Google Analytics vào website WordPress, bạn thực hiện 1 trong 3 cách như sau:
1.1. Cách 1 – Dùng Plugin
Nếu bạn không quen với cấu trúc file WordPress và PHP, chúng tôi khuyên bạn sử dụng phương thức Plugin. Một trong những plugin tốt nhất để chèn code google analytics vào WordPress là Analytics Code Integration. Plugin này sẽ chèn Universal Analytics tracking code tự động – bạn chỉ cần điền tracking ID.
Sau đây là hướng dẫn bạn cài plugin và chèn Google Analytics tracking ID:
- Bước 1: Đăng nhập vào Dashboard WordPress và cài đặt plugin Google Analytics.
- Bước 2: Khi quá trình cài đặt đã hoàn tất, chuyển hướng tới section Settings và click vào Google Analytics Code.
- Bước 3: Dán code ở đó và click vào nút Save.

Dán code ở đó và click vào nút Save
Như vậy là xong, mã tracking đã được cài thành công vào blog WordPress.

Kết quả
1.2. Cách 2 – Chèn mã vào header.php
- Bước 1: Truy cập vào khu vực quản trị WordPress và tới mục Appearance -> Editor.
- Bước 2: Mở header.php để chỉnh sửa.
- Bước 3: Chèn Tracking Code Analytics code bạn đã thu thập ở Bước 1 trước khi đó tag vàn nhấn nút Update File.

Chèn Tracking Code Analytics code
Ghi chú: Analytics code chỉ được thêm vào theme hiện hành. Bạn sẽ phải chèn lại lần nữa nếu bạn đổi theme.
1.3. Cách 3 – Tạo Funciton mới từ file functions.php
Cách này đòi hỏi bạn có kiến thức cơ bản về lập trình và chúng tôi chỉ khuyên bạn dùng nó khi bạn biết chắc mình đang làm gì. Hơn nữa, chúng tôi cũng khuyên bạn phải backup file functions.php hoặc thậm chí là cả site WordPress trước khi bắt đầu:
Trong trang dashboard của WordPress, chuyển hướng tới section Appearance – > Editor.

Chuyển hướng tới section Appearance – > Editor
Chọn functions.php từ danh sách file bên phải.
Code snippet bên dưới sẽ tạo một function mới và chèn Analytics tracking vào trước tag đóng trong WordPress site của bạn. Dán mã này vào dòng cuối cùng của file functions.php, hãy chắc rằng bạn đã đổi tracking ID
add_action('wp_head','my_analytics', 20);
function my_analytics() {
?>
}.
Lưu thay đổi bạn đã thực hiện và nhấn vào nút Update File.
Ghi chú: code này sẽ được chèn vào theme hiện hành. Nếu bạn đổi theme, bạn sẽ phải chèn lại code lần nữa.
2. Cách chèn code google analytics vào web LadiPage
LadiPage là một công cụ tạo landing page chuyên nghiệp, giúp bạn tạo ra các trang web bán hàng, quảng cáo, thu thập thông tin khách hàng, v.v. một cách dễ dàng và nhanh chóng. Để chèn Google Analytics vào web LadiPage, bạn cần làm như sau:
- Bước 1: Đặt mã ID theo dõi cho toàn bộ trang landing page.
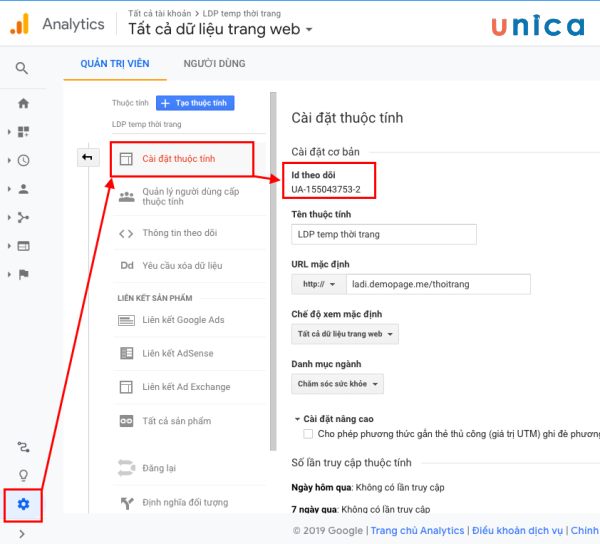
Lấy mã ID theo dõi ở phần Admin -> Cài đặt thuộc tính:

Cài đặt thuộc tính
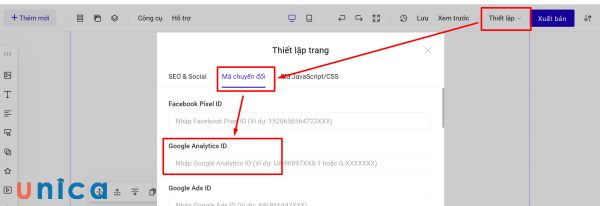
Đặt mã ID vừa lấy ở phần cài đặt mã chuyển đổi trên LadiPage builder:

Đặt mã ID
Bạn đã đặt xong phần mã cơ bản. Bây giờ các dữ liệu về truy cập sẽ được cập nhật.
- Bước 2: Cài đặt theo dõi form đăng ký. Nếu bạn chỉ đặt ID như bước 1, bạn chỉ theo dõi được lượt xem toàn trang landing page. Để theo dõi lượt hoàn thành form đăng ký, bạn cần làm như sau:
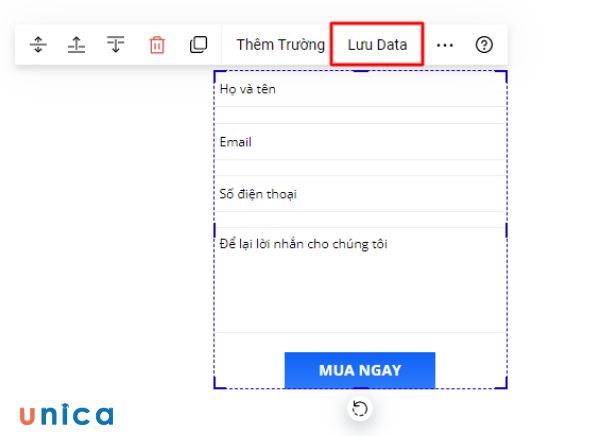
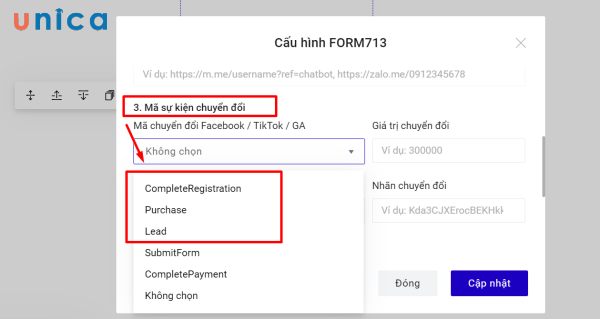
Lưu data của form --> Sự kiện mã chuyển đổi --> Chọn loại sự kiện bạn muốn sử dụng: Hoàn thành đăng ký (Complete Registration), Mua hàng (Purchase), và Lead (sự kiện SubmitForm và completePayment là 2 sự kiện của tiktok pixel).

Lưu data của form

Tùy chọn một số thuộc tính
Bạn đã cài đặt xong theo dõi sự kiện chuyển đổi ở form. Bạn cần xuất bản trang Landing Page để lưu lại thay đổi này.
- Bước 3: Cài đặt theo dõi sự kiện nhấp chuột (nếu có) Thông thường để đo lường các sự kiện, bạn cần đặt một đoạn code theo hướng dẫn của Google. LadiPage Builder đã cài đặt sẵn các công thức này, bạn chỉ cần gán tên cho nút bấm đó, hệ thống sẽ tự động tạo code và gửi kết quả cho Google Analytics.
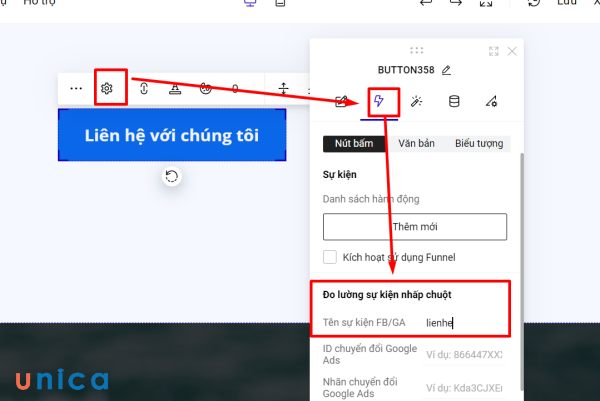
Ví dụ bạn muốn theo dõi hành động nhấp chuột vào nút bấm Liên hệ với chúng tôi.

Nhấp chuột vào nút bấm Liên hệ với chúng tôi
- Chọn nút và trong thiết lập chọn phần Sự kiện.
- Chọn mục Đo lường sự kiện nhấp chuột.
- Đặt tên cho nút trong mục Tên sự kiện, ví dụ: lienhe.
Bạn đã cài đặt theo dõi thành công cho sự kiện nhấp chuột vào nút bấm. Bạn cần xuất bản trang Landing Page để lưu lại thay đổi này.
Lưu ý: các nút submit trên form đăng ký KHÔNG có phần đặt mã sự kiện. Muốn đo lường cho form, bạn vào mục Lưu data của form > Mã theo dõi sự kiện.
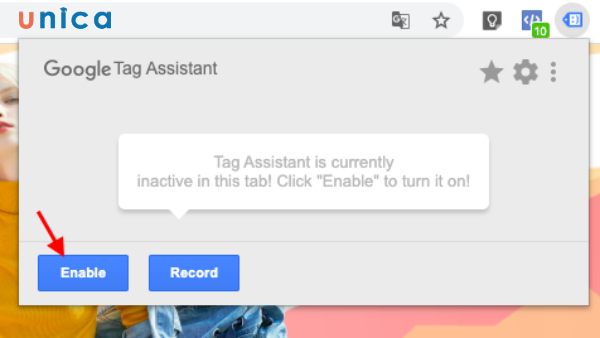
- Bước 4: Kiểm tra hoạt động của mã Google Analytics. Để kiểm tra xem Google Analytics đã ghi nhận những sự kiện mà bạn đã cài đặt ở trên hay chưa, các bạn cần tải ứng dụng Google Tag Assistant và cài đặt trên trình duyệt Chrome. Sau khi ứng dụng đã hiển thị trên trình duyệt, bạn mở trang landing page cần kiểm tra và chọn Enable sau đó F5 để tải lại trang.

Chọn Enable
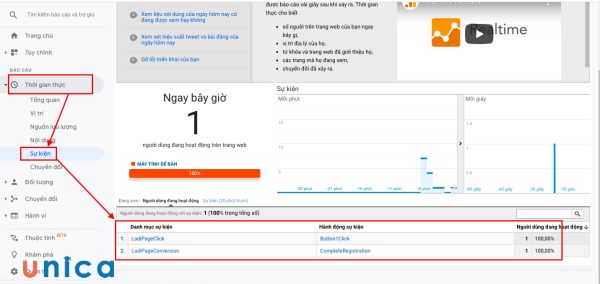
Tiến hành thực hiện các hành động nhấp chuột và theo dõi sự kiện được ghi nhận thành công. Ngoài ra, bạn có thể kiểm tra đo lường ở thời gian thực trên Google Analytics ở mục sau:

Kiểm tra đo lường ở thời gian thực trên Google Analytics
Bạn cần đợi một khoảng thời gian để dữ liệu ghi nhận trên báo cáo tại mục Hành vi -> Sự kiện. Bạn đã hoàn tất toàn bộ quá trình cài đặt Google Analytics để theo dõi chuyển đổi.
>> Xem thêm: Hướng dẫn cấu hình Google Webmaster Tools
3. Cách chèn code google analytics vào website bằng Tag Manager
- Bước 1: Vào Admin – Property của GA
Bạn đăng nhập GA, bấm vào Admin ở góc dưới bên trái, ở cột Property, bấm vào Tracking Info – Tracking code.
![]()
Bấm vào Tracking Info – Tracking code
- Bước 2: Copy mã Tracking ID do GA cấp.
![]()
Copy mã Tracking ID do GA cấp
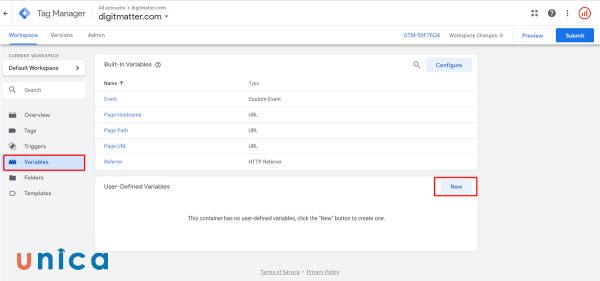
- Bước 3: Vào trình quản lý thẻ GTM – Variables
Bạn vào GTM, bấm vào Variables (biến), rồi bấm vào New để tạo biến mới.

Bấm vào Variables (biến), rồi bấm vào New để tạo biến mới
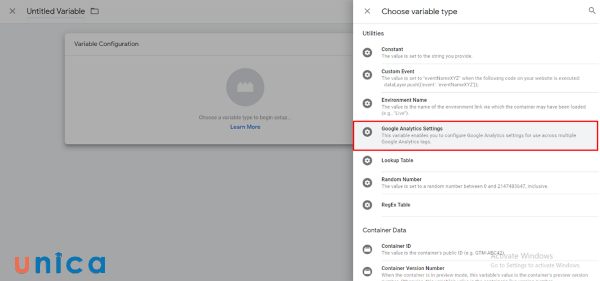
- Bước 4: Tạo biến mới trong Google Tag Manager
Khi bấm vào tạo mới, sẽ hiện ra giao diện như hình, bạn bấm vào Google Analytics Settings.

Bấm vào Google Analytics Settings
Lúc này, phần Google Analytics Settings sẽ xuất hiện như hình dưới, bạn dán đoạn Tracking ID của GA trong bước 2 vào ô Tracking ID của GTM. Đặt tên cho variables này và bấm Save lại.
![]()
Dán đoạn Tracking ID của GA trong bước 2 vào ô Tracking ID của GTM
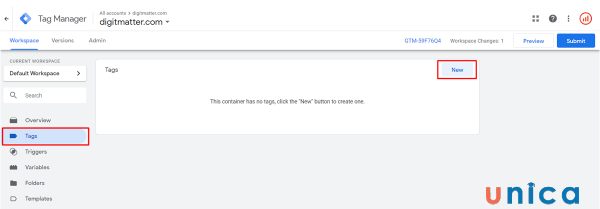
- Bước 5: Vào phần Tags (thẻ) trong GTM
Bạn vào Tags, bấm vào New để tạo thẻ mới cho biến GA bạn vừa tạo.

Vào Tags > bấm vào New
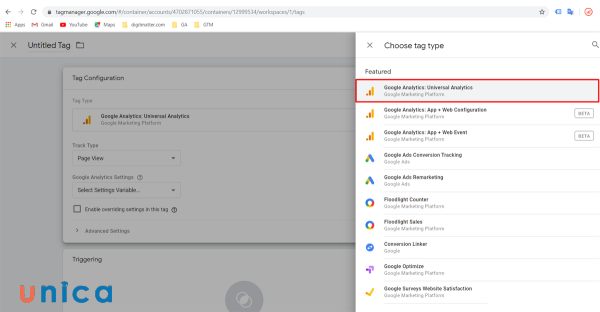
- Bước 6: Chọn Google Analytics: Universal Analytics
Hộp thoại hiện ra, bạn bấm vào phần Tag Configuration trên – chọn Google Analytics Universal Analytics như hình dưới:

Chọn Google Analytics Universal Analytics
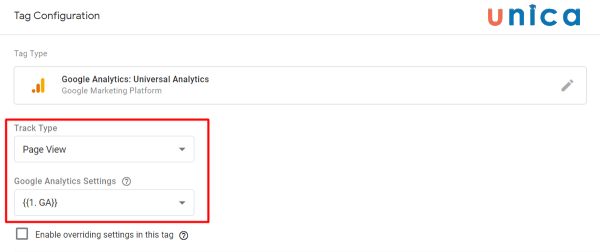
Bạn chọn Track Type là Page View và ở phần Google Analytics Settings chọn biến bạn vừa tạo ở bước 4.

Chọn Track Type là Page View
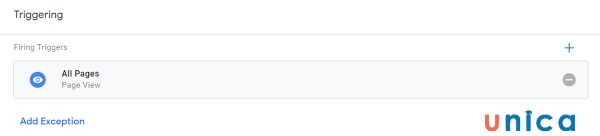
Dưới đó, phần Triggering, bạn bấm vào và chọn All Pages. Sau đó, đặt tên cho thẻ và lưu lại.

Chọn All Pages
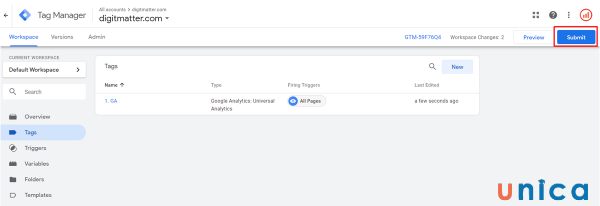
Khi bấm Save thẻ, màn hình sẽ hiện ra như bên dưới. Lúc này, bạn bấm Submit.

Bấm Submit
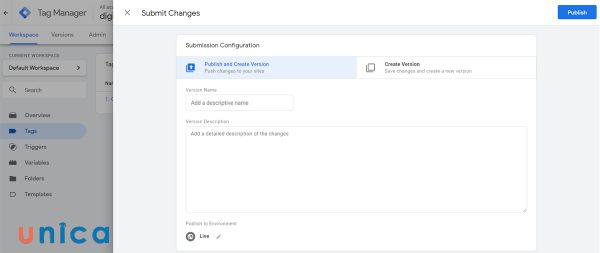
Một hộp thoại khác xuất hiện, bạn bấm vào Publish, rồi bấm vào Continue.

Bấm vào Continue
Mất Bao Lâu Để Google Analytics Bắt Đầu Hoạt Động?
Google Analytics thường cập nhật báo cáo của bạn sau mỗi 24 giờ. Điều này có nghĩa là có thể mất 24 giờ để dữ liệu xuất hiện trong tài khoản của bạn sau khi bạn cài đặt mã theo dõi lần đầu tiên.
Nếu bạn đã cài đặt mã theo dõi và vẫn không thể xem dữ liệu sau 24 giờ, vui lòng liên hệ với Trình quản lý tài khoản của bạn .
Khoá học hấp dẫn tại UNICA:
>>> Thiết kế Web chuẩn SEO bằng Wordpress cho người mới bắt đầu
Cách kiểm tra Google Analytics đã hoạt động chưa
Để kiểm tra Google Analytics đã hoạt động chưa, bạn thực hiện các bước sau:
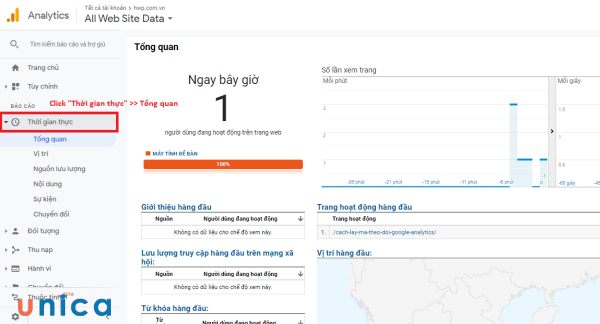
- Bước 1: Bạn vào quản trị Google Analytic. Bấm vào “Thời gian thực” >> Tổng quan.
- Bước 2: Bấm F5 website nếu code Google Analytic chạy rồi thì số người đang trên website sẽ xuất hiện ở mục Ngay bây giờ Ngay bây giờ là “1” có nghĩa là code thống kê Google Analytic đã chạy.

Cách kiểm tra Google Analytics đã hoạt động chưa
Lời kết
Như vậy tới đây thì các bạn đã biết cách chèn code Google Analytics là gì rồi nhé. Thông qua những thông tin mà Google Analytics cung cấp cho bạn, bạn sẽ đề ra được chiến lược phù hợp để tăng lượng khách truy cập cũng như giúp công việc của bạn thêm nhiều thuận lợi hơn. Cảm ơn các bạn đã theo dõi, hẹn gặp lại các bạn trong những bài viết tiếp theo nhé.
Tags: Bán hàng Online